こんにちは、Mayo (マヨ)です。
大変申し訳ございませんでした。
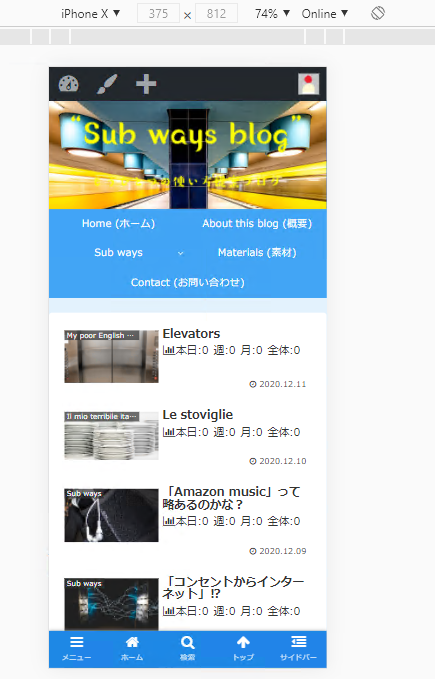
スマホユーザーの皆様、当ブログのサブタイトル非常に見づらいですね。
『iPhone X』では、

こんな風に見えているハズ(私は管理人なので上部に編集部分が出てしまっております)。
「わざわざ同色を重ねなくても…」と、私も思います。
言い訳をさせていただきますと、普段私はパソコンで作っているのです。

パソコンでは同じ部分がこんな風に見えるのです。
ロゴ画像と背景画像が別々に表示されているので、お使いのモニターによってサイズがそれぞれ最適化されます。
その結果、意図しないズレが生じておりましたというのが原因です。
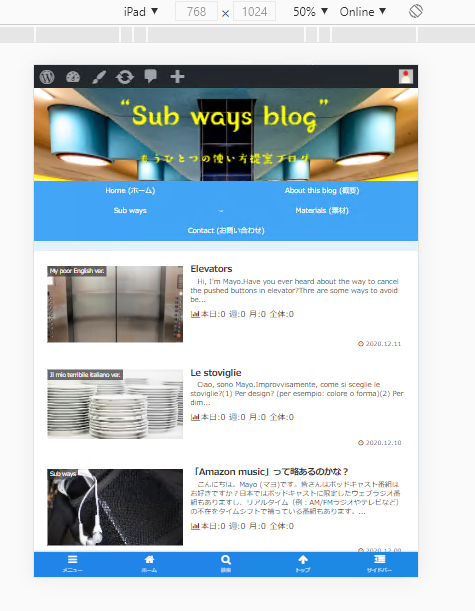
ちなみに『iPad』だと、

このように、パソコンに近い見え方ですね。
私は、『iPhone X』も『iPad』も使ってないですけどね。
ハイ、
ここまでの流れで私が今回ご紹介したいものが分かった方には、
この投稿で目新しい情報は無いと思います。ただ謝罪されただけです。
今回ご紹介いたしますのは、『デベロッパーモード』です。
これを使えば、パソコンでスマホやタブレット用表示を確認することができます。

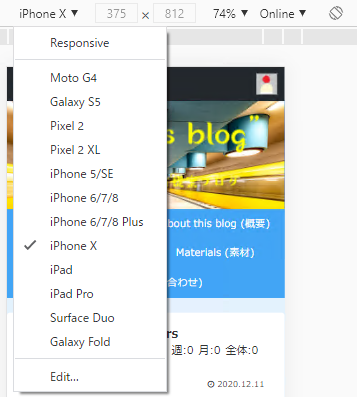
このように、いろいろな切り替えが選択できますね。
上の選択肢を表示するまでの流れは次の通りです。
ご紹介は『Google Chrome』の場合ですが、他のブラウザでもほぼ同様だそうです。

まず、
「始め方」がブラウザウィンドウの黒矢印をクリック
「終わり方」が緑矢印をクリック
です。
黒矢印をクリックした後は、
![]()
『その他のツール』の中にある『デベロッパー ツール』をクリックします。
するとそのウェブページでデベロッパーツールが使えるようになりますので、
![]()
赤矢印をクリックすれば、切り替えの選択肢を表示したり消したりができます。
「自分はパソコンを持っているけど、ブログの確認なんてしないから関係ない」
そんな方でも、タイミングによって使うメリットはあるかもしれません。
実はこの切り替え、表示サイズが変わるだけではないのです。
最近はあまり無いかもしれませんが、mixiゲーム(懐かしい)などの中には、ケータイブラウザ限定ゲームがあります。
つまり、そのゲーム用のアプリをダウンロードせずに遊べるケータイゲームの中には、
パソコン版のページでは遊べないものがあるということです。
①ケータイだと画面が小さいから…
②ケータイだと動きが遅いから…
③ケータイだと通信量が気になるから…
そう思ってパソコンで遊ぼうとしてみたけど、ページが無い。
そこで、あきらめる前に試してみるべきなのが、この方法です。
要は、パソコン用のページが用意されていないことが原因の場合があります。
その場合はスマホ用表示に切り替えるだけで、同じURLなのにゲームが現れます。
ひょっとしたら、この目的で『デベロッパーモード』を使う方の方が多いかもしれません。
逆に、
「スマホのGoogle Chromeアプリからはパソコン設定を開けないのだろうか?」
と言いますと、これも一応可能です。
同様の設定選択部分に『PC版サイト』というものがありますのでこれを有効にすると切り替わります。
ただ、選択肢は1つだけで、有効にするか戻すかだけになります。
あまりメリットもなさそうです。私のような見づらい配色でもなければ…。
本当に申し訳ございません。なるべく改善します。
それではまた。ありがとうございました。



コメント